Website Design Tools for Beginners Who Want Custom Layouts
If you’ve ever tried using a cookie-cutter website template, you know it can be frustrating when you can’t customise elements exactly as…

If you’ve ever tried using a cookie-cutter website template, you know it can be frustrating when you can’t customise elements exactly as you’d like. Thankfully, no-code website design tools have come a long way — giving beginners the power to create unique layouts without touching any code. In this article, we’ll explore a few great tools on the market and highlight why Webflow might be the best fit for those seeking both ease of use and design flexibility.
1. What Makes a Great Website Design Tool?
Before we dive into specific platforms, let’s talk about the key features that matter most to beginners who want full control over their site’s look and feel:
- Drag-and-Drop Simplicity: A visual interface that lets you place elements exactly where you want them.
- Responsive Controls: Built-in tools to optimize for desktop, tablet, and mobile.
- Visual Styling: The ability to change fonts, colors, and spacing without digging into code.
- Custom Layout Freedom: You’re not locked into a rigid template; you can move things around as needed.
2. Popular Tools for No-Code Website Design
Wix
- Pros: Simple to learn, plenty of templates, large app market.
- Cons: Can feel restrictive when you want deeper customizations; the drag-and-drop sometimes creates “messy” code behind the scenes.
Squarespace
- Pros: Beautiful pre-made templates, good for portfolios and creative businesses.
- Cons: Templates are elegant but can be limiting if you want a highly unique layout.
Webflow
- Pros: Advanced design capabilities, pixel-level layout control, no-code animations, built-in CMS, responsive design.
- Cons: Slight learning curve for complete newbies, but it’s still far easier than hand-coding.
Weebly
- Pros: Known for its ease of use and straightforward features.
- Cons: Less robust design flexibility compared to Webflow or Wix.
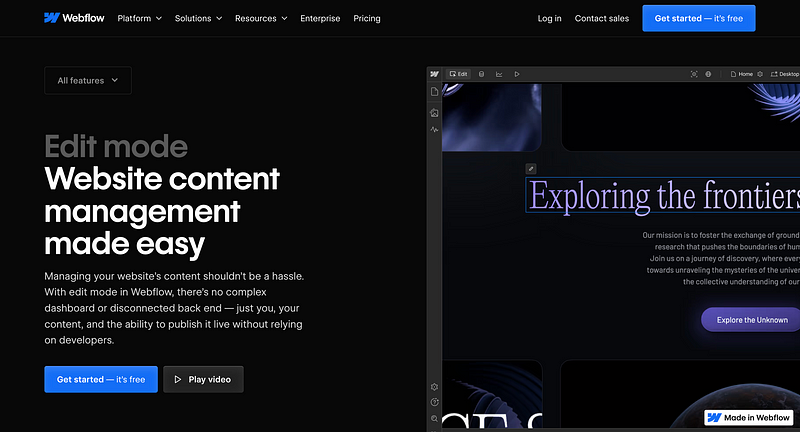
3. Why Webflow Stands Out
If you’re serious about having the freedom to craft a truly custom layout, Webflow offers features that go beyond standard “drag-and-drop” editors:
- Powerful Visual Editor
Instead of using rigid blocks or locked templates, Webflow gives you a blank canvas. You can position elements anywhere and use a styles panel to fine-tune padding, margins, and typography — just as if you were writing CSS, but without coding. - Built-In CMS
Webflow includes a Content Management System for blogs, portfolios, and collections. You can set up custom fields (e.g., project details, blog categories) and update them without affecting your design structure. - Responsive Layouts Made Easy
Switching between desktop, tablet, and mobile views is seamless. Any style changes you make can cascade down to smaller devices, or you can customize each layout individually. - Interactions & Animations
Want a button to move or a section to fade in as you scroll? Webflow has an interactions panel where you can set triggers and animations — again, with zero coding. - Hosting & Security
Once your site is complete, you can host it directly through Webflow. The platform’s hosting plans include free SSL certificates, global CDN, and fast loading speeds.
4. Getting Started: A Quick Tutorial
- Sign Up
Create a free Webflow account. You’ll get a dashboard where you can manage multiple projects. - Choose a Template or Start Blank
If you need a jumpstart, pick one of Webflow’s many templates. Otherwise, go blank for total creative freedom. - Familiarize Yourself With the Designer
Click through the sidebar panels to see how elements are added, styled, and organized. You’ll notice the “Navigator” panel shows the structure of your site in a hierarchy (sections, containers, etc.). - Design Your Layout
Drag in sections, place images, and edit text. Then tweak spacing, colors, and fonts in the styling panel. Webflow writes clean HTML and CSS behind the scenes. - Preview Responsiveness
Toggle between device icons (desktop, tablet, mobile) to adjust layouts. You can reorder or hide elements on different devices if needed. - Publish
With one click, you can publish your site to a free Webflow subdomain, or connect a custom domain for a more professional look.
5. Final Thoughts
For beginners who crave design flexibility, the right no-code platform can unlock a world of creative possibilities. While Wix and Squarespace excel with beginner-friendly templates, Webflow stands out for those who want full control without wrestling with raw code.
By exploring tools like Webflow, you’ll discover that building a custom, responsive, and visually striking website is more accessible than ever. If you’re ready to break free from one-size-fits-all themes and let your creativity run wild, give Webflow a try — you might just create a website that looks and feels entirely your own.