Webflow for Beginners: Essential Tips for Freelance Website Designers
Webflow has revolutionized the way freelance designers create websites, offering a platform that integrates both visual design and…

Webflow has revolutionized the way freelance designers create websites, offering a platform that integrates both visual design and code-based development seamlessly. As one of the most flexible website builders, Webflow is gaining popularity among freelancers for its ability to create highly customized, dynamic websites without requiring an extensive knowledge of coding. For beginners looking to break into freelance web design, learning Webflow can be an invaluable asset that opens up new possibilities for creativity and client work. This detailed guide will take you through essential tips and strategies to help you get the most out of Webflow as a beginner.
Why Choose Webflow?
Before we dive into specific tips, it’s essential to understand what makes Webflow a fantastic platform for freelancers.
- No-code yet code-capable: While Webflow allows users to design websites visually, it automatically generates clean, production-ready code (HTML, CSS, and JavaScript). This makes it possible to create complex, professional-grade websites without writing code, though more advanced users can customize the code if needed.
- Total design freedom: Unlike traditional website builders that constrain users with templates, Webflow offers a blank canvas approach, allowing you to build sites from scratch or modify templates to create something unique.
- Robust CMS: Webflow’s Content Management System (CMS) makes it easy to design content-heavy websites, such as blogs, portfolios, or even e-commerce platforms. It gives you full control over dynamic content, from blog posts to product catalogs.
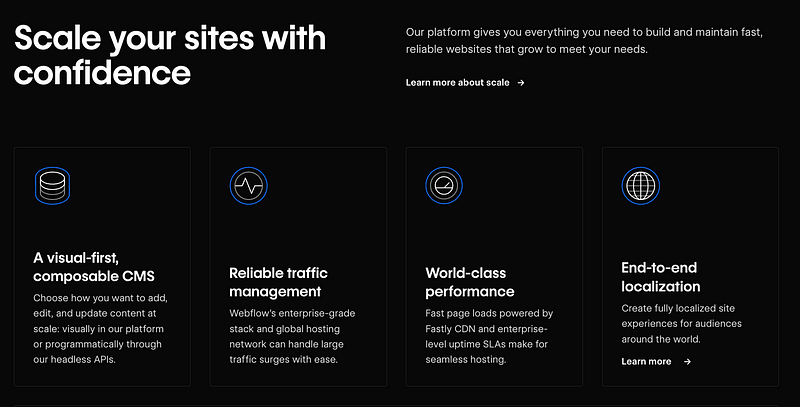
- All-in-one solution: Webflow provides hosting, security, and responsive design tools, which reduces the need for third-party services and simplifies the process of managing a website.
- Responsive design: Webflow automatically adapts your designs to fit any screen size, from desktop to mobile. This is critical for modern web design, as responsive websites rank better on search engines like Google.
1. Familiarize Yourself with the Webflow Interface
When you first open Webflow, the interface might seem overwhelming. However, spending time learning where everything is will make you more efficient as a designer.
- The Designer tool: This is the core of Webflow. It allows you to create and style every aspect of your website visually. The Designer’s layout includes panels for adding elements, managing styles, and navigating between layers.
- Navigator: Webflow’s Navigator tool shows the structure of your website, helping you visualize and organize elements (divs, sections, containers, etc.) hierarchically.
- Style panel: This is where you manage properties like padding, margins, colors, typography, and layout options. It works similarly to CSS styling but in a visual format.
- Add elements panel: You can easily add pre-built elements like buttons, forms, and containers here. Learning how to use these basic blocks effectively will speed up your design process.
2. Learn Basic HTML & CSS Principles
Although Webflow lets you build sites without writing code, understanding the basics of HTML and CSS will help you design more efficiently. Here’s why:
- HTML structure: Webflow uses HTML to structure elements like headers, paragraphs, and divs. Knowing what these elements are and how they’re organized will allow you to make better design choices.
- CSS styles: Webflow’s Style panel applies CSS to your elements in real-time. Understanding CSS concepts like flexbox, grid systems, and media queries will help you create more responsive and visually appealing layouts.
- Custom code: Once you become comfortable with Webflow’s no-code tools, you can integrate custom code (CSS, JavaScript) to add more complex functionality and design elements that aren’t available in the visual builder.
3. Leverage Templates to Start Strong
When you’re just starting out, using templates can save a lot of time and effort. Webflow offers a vast library of free and paid templates that cover everything from portfolio sites to e-commerce stores. Templates provide a structured starting point, and they can be fully customized to fit your design needs. While templates are a great way to learn how different elements work together, be sure to push yourself to build custom designs once you gain confidence in Webflow. Custom designs showcase your creativity and allow you to stand out from competitors.
4. Master Webflow’s CMS
One of Webflow’s most powerful features is its integrated CMS. It’s particularly useful for dynamic, content-driven websites like blogs, portfolios, or product listings.
- Collections: Use Webflow’s CMS collections to store and manage structured content (e.g., blog posts, product listings, portfolio pieces). Each collection item has its own set of fields (text, images, numbers), and these can be dynamically displayed across multiple pages.
- Dynamic content: Once you’ve built your collection, you can connect it to your design using dynamic fields. This allows you to create templates where content changes dynamically depending on the data in your CMS.
- SEO optimization: The CMS also supports SEO best practices, such as custom meta titles, descriptions, alt texts, and automatic sitemaps. The 2024 update to Webflow added better management of 301 redirects using CSV files, making it easier to handle complex site migrations or URL changes without affecting SEO rankings.
5. Focus on Responsive Design
Responsive design is no longer optional — it’s a requirement. Webflow makes responsive design easier by allowing you to preview and adjust your layout for different screen sizes (desktop, tablet, and mobile). Here are a few tips to ensure your site looks great across devices:
- Use percentage-based widths: Instead of fixed pixels, use percentages for widths to ensure your elements adjust smoothly across different screen sizes.
- Test frequently: Use Webflow’s built-in preview feature to see how your site looks on different screen sizes as you design. It’s easier to fix responsive issues if you catch them early.
- Flexbox & Grid: Learn Webflow’s Flexbox and Grid systems to manage complex layouts. These tools offer powerful ways to align, justify, and distribute space between items, ensuring that your design scales perfectly on any screen.
6. Use Webflow University to Accelerate Learning
Webflow University is a treasure trove of educational resources, offering video tutorials, courses, and articles that cover everything from basic design principles to advanced interactions and animations. It’s an essential resource for beginners looking to deepen their understanding of the platform. The Webflow 101 crash course is the perfect place to start, followed by more specialized tutorials on CMS, animations, and SEO.
7. Client Billing Alternatives
Although Webflow previously offered a client billing feature, this service was discontinued in 2022. Freelancers now need to manage client payments independently. Third-party services like Stripe, PayPal, or QuickBooks are excellent alternatives to handle invoicing and payment processing. These platforms allow you to create professional invoices, track payments, and even set up recurring billing for ongoing projects.
8. Create Reusable Symbols and Global Styles
As you design more complex websites, efficiency becomes crucial. [Here is the continuation of the updated article with all instances of “Webflow” hyperlinked to the specified URL:
Webflow allows you to create reusable elements called Symbols — components like headers, footers, or buttons that you can use across multiple pages. Changes made to a Symbol will automatically update wherever it’s used, saving you time and ensuring consistency across your design.
In addition to Symbols, Webflow’s Global Styles feature lets you define site-wide typography, colors, and button styles. By setting these global variables, you can ensure design consistency and make updates quickly when needed.
9. Stay on Top of SEO Best Practices
In 2024, SEO remains a critical part of website design, and Webflow offers robust tools to optimize your site for search engines.
- Custom meta tags: You can easily add meta titles, descriptions, and Open Graph settings for each page, helping you improve your site’s search engine rankings.
- Fast loading times: With Webflow’s built-in hosting and features like image optimization (including support for the new AVIF format), your site will load faster, improving both user experience and SEO rankings.
- 301 redirects: Webflow now offers bulk redirect management using CSV files, allowing you to manage URL changes seamlessly during redesigns or migrations.
10. Stay Updated with New Webflow Features
Webflow is constantly evolving, with new features and updates added regularly. In 2024, some of the notable updates include improved integration with Figma, advanced animations, and 3D interactions. The integration with Figma is particularly useful for designers who want to maintain pixel-perfect accuracy when moving designs from Figma to Webflow. Additionally, Webflow’s growing community offers a wealth of inspiration and resources, helping you stay ahead of design trends and best practices.
Conclusion
Webflow is an incredibly powerful tool for freelance web designers, offering a flexible, intuitive platform that allows you to create beautiful, responsive websites without writing code. By taking the time to learn the basics, leverage templates, and master advanced features like the CMS and SEO tools, you can offer clients a complete, professional web design solution. Stay up-to-date with Webflow’s continuous improvements, and take advantage of Webflow University and community resources to sharpen your skills and enhance your design capabilities.