Revolutionizing Web Design: How Webflow is Empowering Creatives to Build Stunning Websites Without…
Web design used to be the exclusive realm of skilled developers and designers, requiring a deep understanding of coding languages such as…

Revolutionizing Web Design: How Webflow is Empowering Creatives to Build Stunning Websites Without Code
Web design used to be the exclusive realm of skilled developers and designers, requiring a deep understanding of coding languages such as HTML, CSS, and JavaScript. But with the advent of web builders, creating a website has become much more accessible for non-technical people. However, many of these builders still require a learning curve, and users may still need to learn how to work with templates or limited customization options. Webflow, a visual web development platform, is changing that, providing users with an intuitive and powerful toolset that allows them to create professional-grade websites without needing to write a single line of code.
What is Webflow?
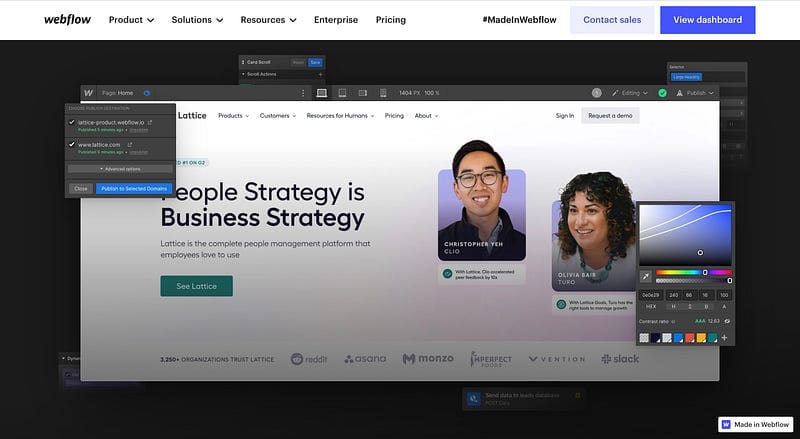
Webflow is a cloud-based website builder that enables users to design, build, and launch responsive, interactive websites visually. With Webflow, designers can create custom layouts, add and style elements, and interact with their website as if it were a live prototype. With an intuitive drag-and-drop interface, Webflow eliminates the need to code while allowing for a high level of customization and flexibility.
Why Webflow is Different?
Webflow differentiates itself from other website builders with its sophisticated design tools, allowing designers to create custom designs and animations. Users can design visually, choose from over 100 pre-built website templates, or create a custom layout. It also offers advanced features such as dynamic content, e-commerce functionality, and complex interactions, which are typically only available in custom-coded websites.
Webflow’s Features:
- Drag-and-drop interface
- Designer-friendly CMS
- Fully responsive design
- Advanced styling and layout options
- Powerful interactions and animations
- Easy e-commerce integration
Benefits of using Webflow:
- No coding skills required
- Time-saving, efficient workflow
- High-quality, customizable design
- Advanced functionality
- Better collaboration and communication
- Affordable pricing
Conclusion:
Webflow is a tool that is transforming the website design process. It gives users a powerful and flexible toolset that allows them to build sophisticated and custom websites. The best part is that users don’t need to have any knowledge of coding to use Webflow. The tool has an intuitive interface, extensive feature set, and a dynamic content management system that makes it easy for designers to bring their visions to life quickly and easily. Essentially, Webflow is giving creative professionals the power to design and launch their own custom websites without having to rely on developers or technical skills.
Some of the links in this article are for referral purposes.





